티스토리 뷰
반응형
조금 전 자바(java)에서 숫자체크하는 방법을 포스팅하였다~
자바스크립트도 동일하게 포스팅~~
자바스크립트에서도 정규식을 사용하여 숫자체크를 할 수 있다~~
var s = "123" ; //체크할 문자
var chkStyle = /\d/ ; //체크 방식(숫자)
if(chkStyle.test(s)){
alert("숫자지롱");
}else{
alert("숫자가 아니지롱");
}
위와 같이 하면 숫자체크가 가능하다.
굵은 파란색 글씨로 표현된 부분이 정규식 부분인데~
숫자체크를 할 경우엔
/\d/
/[0-9]/
를 사용하면 되고,
영어 소문자 추가하려면
/[a-z0-9]/
를 사용하면 된다.
영어 대문자 추가하려면
/[a-zA-Z0-9]/
를 사용하면 된다.
추가적으로! 문자열 시작조건을 주려면 ^ 를 앞에 붙이면 된다.
/^[A-Z]/
문자열 시작이 영어 대문자로 시작한다는 의미이다.
그리고 자리수를 제한하려면
/[0-9]{5,10}$/
을 써주면, 숫자만 입력 가능하고, 5~10자리로 제한한다는 의미이다~
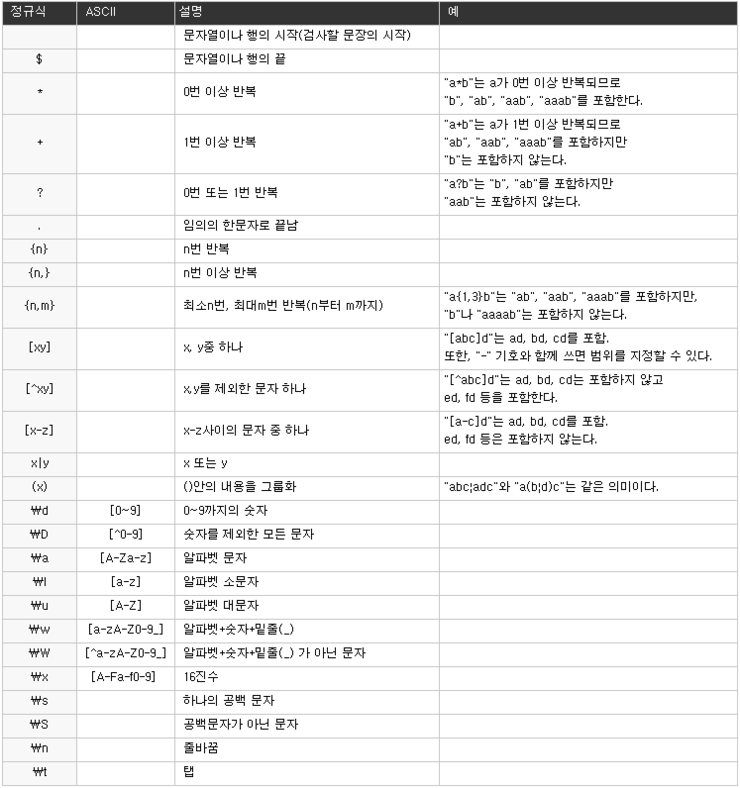
정규표현식에 대해서 더 자세히 알고 싶다면!!!
아래 표를 참고하자!!!


반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- block storage
- 숫자체크
- 열혈강의 프로그래밍
- 자바
- docker
- C언어
- 도커
- anyframe
- 특징
- Spring
- 정규식
- file storage
- 자료구조
- 열혈강의
- object storage
- 개념
- M2E
- 코딩
- 쿠버네티스
- 전자정부프레임워크
- 블록 스토리지
- Kubernetes
- OSI7layer
- Java
- RDB
- 오브젝트 스토리지
- 파일 스토리지
- 문자체크
- Framework
- C
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
반응형
